Tables consist of rows and columns, where columns represent various dimensions and metrics, and rows are individual data components. It is one of the most frequently used components in Looker Studio reports. In this article, we will explain in detail how to use tables, including images. By mastering the detailed settings, you can expand the possibilities of what can be expressed with tables, so please use this as a reference. GA4 is primarily used for the sample data.
For information on how to add charts and tables to Looker Studio reports and basic setting methods, please refer to the following article.
□ Official Help: Table Reference
What is the Table
Tables are suitable for viewing numerical values by ◯◯. Here, ◯◯ refers to dimensions, and numerical values are called metrics. Multiple dimensions can be set in a table, and metrics can be displayed as multiple indicators, bar charts, or heat maps.

(Quote:Looker Studio)
Property Panel Settings
Most of the table settings are done in the properties panel. The properties panel contains both the settings and styles menus. Let's start with an explanation of the settings menu, which is related to configuring numerical values.

(Quote:Looker Studio)
Data source
In the data source section, you can select and edit the data sources used in the table.
By selecting the data source name, you can switch to other data sources. By choosing the edit icon to the left of the data source name, you can edit that data source. Calculation fields can also be edited from here.
By selecting "Integrate Data," you can edit integrated data sources that allow you to display data from multiple data sources in a single graph.

Dimension
Dimensions are items that determine the unit for each row in a table. Therefore, dimensions contain text, dates, and other non-numeric values. Multiple dimensions can be added as well.

Drill down
When you set up a drill-down, you can dynamically switch the dimensions of the table. Any field that can be set as a dimension can be used without specific restrictions, but it is generally common to set it to a finer granularity. For example, the order can be Year > Year-Month > Date > Week > Day of the Week > Hour or Default Channel Group of Session > Source of Session > Medium of Session > Campaign of Session. The switching of dimensions is reversible, so you can also revert the changes.
To add a field for drill-down to a dimension, check the drill-down option. Finally, select the dimension you want to display by default, and the setup is complete.

You can check the actual report display screen, where an arrow icon is displayed at the top right of the drill-down table. From there, you can drill up and down in the order you set. In the image below, the view has already been drilled up from the date to the week.

(Quote:Looker Studio)
Metric
Select the metrics you want to display in the table.

(Quote:Looker Studio)
Option metrics
By setting optional metrics, you can dynamically add or replace the metrics displayed in the table. First, set the metrics for the optional metrics as follows.

(Quote:Looker Studio)
On the report display screen, check the movement. Click the optional indicator icon displayed in the upper right corner of the table where the optional indicator is set.

(Quote:Looker Studio)
When you do so, checkboxes will appear for each metric, allowing you to select the metrics you want to display in the table. You can also hide any currently displayed metrics by unchecking their checkboxes.

(Quote:Looker Studio)
Number of Rows
Rows allows you to set the number of rows to be displayed in the table. If you check pagination, you can navigate through pages based on the number of rows set per page.

(Quote:Looker Studio)
If you check the "Top N Rows" option, only the number of rows set in the top rows will be displayed. Additionally, if you check the "Include in 'Others' Group" option, the data for the rows that could not be displayed will be aggregated and shown as "Others" in the final row.

(Quote:Looker Studio)
Summary row
When you check the box to display the summary row, the total for each metric will be shown at the bottom of the table.

(Quote:Looker Studio)
Additionally, if you check "Ignore campus filter" in the summary row, the total values will remain unchanged even when filters are applied to narrow down the data on the report display screen.

(Quote:Looker Studio)
Sort
In sorting, you can set the order in which the rows of a table are displayed. There are primary sorting and secondary sorting. First, the rows are sorted according to the rules set in the primary sorting, and then the rules of the secondary sorting are applied. In the following image, the data is sorted by year and month in ascending order while active user count is sorted in descending order.

(Quote:Looker Studio)
You can also change the sort order by clicking on the metric name in the display mode. However, in this case, no secondary sorting will be set, and you will only be able to display the ascending or descending order of a single dimension or metric.

(Quote:Looker Studio)
Default date range
Here, you can set the period for the indicators displayed in the table. For detailed instructions on how to configure the period, please refer to the following article.
[Looker Studio] Guide to Setting Report Date Range

(Quote:Looker Studio)
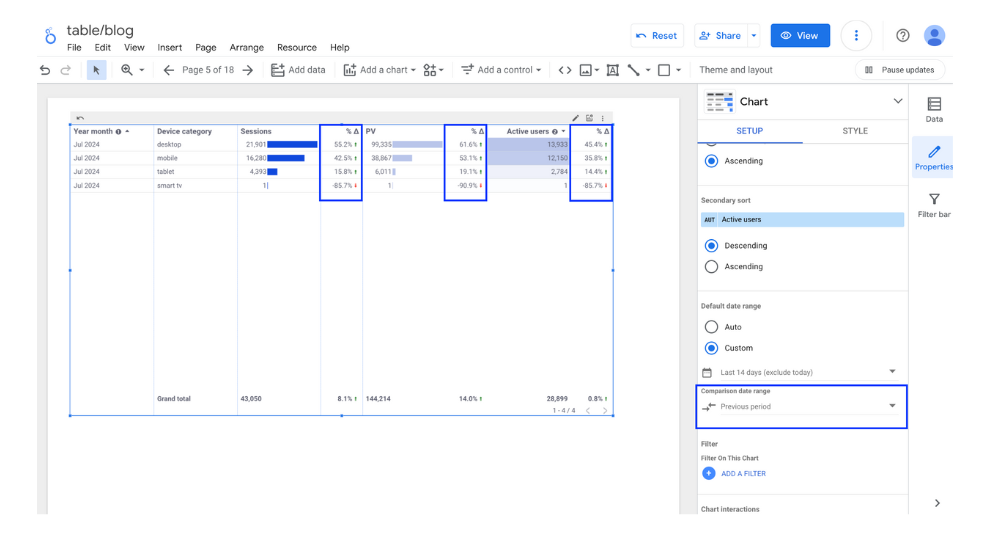
Comparison date range
When you set a comparison period, the displayed metrics can show the increase or decrease compared to the comparison period. Please refer to the following article for detailed instructions on how to set the comparison period.
[Looker Studio] Guide to Setting Report Date Range

(Quote:Looker Studio)
Filter
By using filters, you can narrow down the displayed data based on specific conditions. Please refer to the following article for instructions on how to use filters. In this case, we are narrowing down to only the numbers for a particular audience.
[Looker Studio]How to use filter

(Quote:Looker Studio)
Resize columns
You can freely adjust the column widths for dimensions and metrics set in the table. When you right-click on the table while in edit mode, the following menu will appear. From there, you can choose to change the column size to fit the data or to make them even, which will adjust the column widths accordingly. Additionally, if you want to adjust the column widths individually, you can do so by dragging the dotted lines at the boundaries of each column, as shown in the image below.

(Quote:Looker Studio)
Property Panel Style
Next, we will explain the styles of the property panel related to table design.

(Quote:Looker Studio)
Chart title
You can display a title in the table.

(Quote:Looker Studio)
- Enter the title.
- Format the title.
- Set the display position of the title.
General(row swapping)
Here, you can transpose rows and columns. It is now also possible to display dimensions in columns.

(Quote:Looker Studio)
Conditional formatting
You can change the background and text color of the table cells according to specified conditions, just like in Excel or spreadsheets.

(Quote:Looker Studio)
Table Header
The following design edits can be made to the table headers:
- Show headers: Unchecking this will hide the headers. In this case, sorting will not be possible in the report display screen.
- Wrap text: Checking this will wrap the header text according to the column width.
- Show field descriptions: Checking this will display the field descriptions set in the data source.
- Header text color
- Header text size
- Header text font

(Quote:Looker Studio)
Table Colors
You can edit the design related to table colors as follows:
- Header background color
- Cell border color
- Odd row color
- Even row color
- Positive change color
- Negative change color

(Quote:Looker Studio)
Table labels
You can edit the text size and font of the table contents.

Table Body
You can edit the main body of the table. By using horizontal scrolling and column fixing, you can set up a table that allows you to check data for many metrics within a single table.
- Display row numbers: If you check this option, row numbers will be displayed.
- Wrap text: Wrap the content to fit the column width.
- Heatmap text contrast: You can choose the contrast strength (low, medium, high) when displaying metrics in heatmap format.
- Horizontal scroll: When the dimensions and metrics displayed exceed the table size, you can scroll horizontally to view the overflowing metrics. Additionally, you can fix columns, allowing dimensions to remain fixed while scrolling through the metrics.

(Quote:Looker Studio)
Missing Data
You can choose how to display data when it is missing. The default is "-", but other options include:
- No data
- 0
- null
- (blank space)

(Quote:Looker Studio)
Dimension display position
You can choose the display position of the dimension headers and labels from left-aligned, center-aligned, or right-aligned. The default setting is left-aligned.

(Quote:Looker Studio)
Metric display setting
You can edit the display settings for each metric. This editing is done for each individual metric, so you can change the display format according to the metric.

(Quote:Looker Studio)
Background and Border
You can configure settings related to the background and border.
- Background color
- Corner radius of the background
- Border color
- Border thickness
- Border style (solid line, dotted line, etc.)
- Border shadow
These options are available for selection.

(Quote:Looker Studio)
Chart Header
You can edit the display conditions and colors of the marks for toggling and sorting optional metrics. There are three display conditions available. If optional metrics are set, choose either "Always Display" or "Display on Hover."
- Do not display
- Always display
- Display on hover


![[Looker Studio] Ultimate Guide to Using Table Charts](http://88studio.io/cdn/shop/articles/1280_x_450_px_1_08016bc6-3a17-493c-aa4e-9a8ff8d8c7cd.png?v=1722415359&width=1100)
![GA4 Summary Report Template[4013]](http://88studio.io/cdn/shop/files/4013thumbnail.png?v=1733209235&width=533)
![GA4 Monthly Report Template[4007]](http://88studio.io/cdn/shop/files/4007_GA4-monthly-report-firstview_80551e9b-22ec-47d9-a375-29691372a34f.jpg?v=1702969299&width=533)
![GA4 EC Monthly Report Template[4008]](http://88studio.io/cdn/shop/files/4008_75c0c108-4e41-4fee-87ec-e7c823b6939d.png?v=1743466274&width=533)
![GA4 Standard Report Template[4004]](http://88studio.io/cdn/shop/files/4004_f67fd549-68fe-46c3-b8bc-57b0cad056ee.png?v=1740969729&width=533)
![GA4 EC Standard Report Template[4012]](http://88studio.io/cdn/shop/files/4012v2.0.png?v=1745371761&width=533)
![Google Ads Report Template[4003]](http://88studio.io/cdn/shop/files/4003_v2_1.png?v=1737458695&width=533)
![SEO Standard Report Template [4002]](http://88studio.io/cdn/shop/files/4002v2.0.png?v=1747814286&width=533)
![GA4 EC Basic Dashboard Template[4010]](http://88studio.io/cdn/shop/files/4010v2.0.png?v=1745966967&width=533)
![SEO Monthly Report Template[4011]](http://88studio.io/cdn/shop/files/4011_v2.png?v=1737028939&width=533)
![GA4 Dashboard Template[4009]](http://88studio.io/cdn/shop/files/4009v2.0.png?v=1740388404&width=533)