By using a combo chart, you can combine a line chart and a bar chart to visualize multiple metrics within a single graph. This is useful for tracking the movement of related metrics, such as active users and sessions. We will explain how to use it with actual GA4 data, including images for clarity.
For instructions on how to add charts and tables to Looker Studio reports, as well as basic configuration methods, please refer to the following article.
□ Related Article:How to Add Charts and Tables to Report
□ Official Help: Line chart and combo chart reference
What is the Combo chart?
A combo chart is a graph that displays both line and bar charts within a single component. By visualizing multiple related metrics in one chart, it enables users to observe the trends of each metric while assessing their correlations.

Property Panel Settings
The configuration of combo chart is mainly done in the property panel. The property panel has settings and style menus. We will first explain the settings menu related to numerical configuration.
Data source
In the data source section, you can select and edit which data source to use for the combo chart. Since the horizontal axis of the combo chart is always chronological (e.g., time, day of the week, date, week, month, year), make sure to select a data source that includes a time period.
- By selecting the data source name, you can switch to other data sources.
- By clicking the edit icon to the left of the data source name, you can edit the selected data source. Calculation fields can also be edited from here.
- By selecting "Integrate Data," you can edit integrated data sources, allowing you to display data from multiple sources in a single chart.

Date Range Dimension
If you select a data source other than GA4 or Google Ads, the setting for the date dimension will be displayed. You can choose which date to use as the basis for the period of the displayed data. For example, if the data includes two dates, such as booking date and usage date, and you set the booking date as the date dimension, the displayed data will be based on the booking date for the specified period.

(Quote:Looker Studio)
Dimension
A dimension refers to a data category. By configuring dimensions, data can be segmented and displayed according to the specified categories. In a combo chart, the horizontal axis is created based on the configured dimensions.

(Quote:Looker Studio)
Drill down
By configuring drill-downs, you can dynamically switch between dimensions. Any field that can be set as a dimension is eligible for drill-downs without significant restrictions, though it is common to arrange them in a more granular sequence. For example, a typical order might be: Year > Month > Day > Week > Day of the Week > Hour, or Default Channel Group of Session > Source of Session > Medium of Session > Campaign of Session. The switch between dimensions is reversible, meaning you can return to previous dimensions as needed.
To configure a drill-down, simply add the fields you want to drill down into as dimensions and check the drill-down option. Finally, select the default dimension you want to display, and the setup is complete.

(Quote:Looker Studio)
In the actual report display, an arrow icon appears at the top right of the bar chart with the drill-down settings. You can use this icon to drill up or down according to the configured sequence.

Metric
Select the metrics to display. The values for the selected metrics will be shown.

(Quote:Looker Studio)
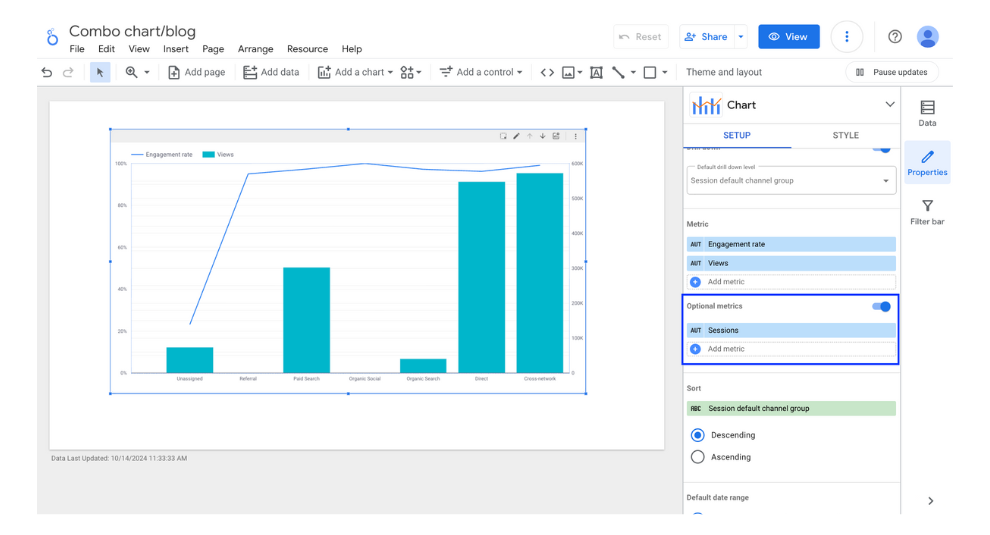
Optional metrics
By setting optional metrics, you can dynamically replace the metrics displayed in the table. First, set the metrics for the optional metrics as follows.

(Quote:Looker Studio)
You can review the behavior within the report display screen. Click on the optional metric icon located at the top-right corner of the bar chart where optional metrics are configured. A list of checkboxes will appear for each metric, allowing you to select the ones you want to display on the bar chart. You can also deselect checkboxes to hide any metrics that are already displayed.

(Quote:Looker Studio)
There are two important technical considerations when using optional metrics in a combo chart.
- The chart type (bar or line) will match that of the first metric.
- The metric’s axis will be set to the left axis, sharing the same scale as the first metric.
Metric sliders
The metric slider is a feature that allows you to dynamically filter dimensions based on the range of metric values. Start by enabling the metric slider.

(Quote:Looker Studio)
In the combo chart with a metric slider configured, you will see a metric slider icon in the upper-right corner of the bar graph. Click on this icon to select the desired range of the metric you want to display. By setting the range, only the dimensions that fall within the specified metric range will be shown.
In this example, since the Views threshold is set at 250,000, only the two dimensions that meet this criterion are displayed.

(Quote:Looker Studio)
Sort
You can rearrange the dimensions and metrics displayed in the bar chart. It is also possible to select items that are not configured as dimensions or metrics in the bar chart.

(Quote:Looker Studio)
Default date range
You can set the period for the metrics displayed on the combo chart here. For a detailed explanation of how to configure the period settings and the unique feature of time series charts—setting comparison periods—please refer to the following article.
[Looker Studio] Guide to Setting Report Date Range

(Quote:Looker Studio)
Filter
By using filters, you can narrow down the data of displayed dimensions and metrics based on specific conditions. Please refer to the following article for instructions on how to use filters.
[Looker Studio]How to use filter

(Quote:Looker Studio)
Property Panel Style
Next, let's explain the style of the properties panel related to the design of combo charts.
Chart Title
You can display a title on the combo chart.

(Quote:Looker Studio)
- Enter the title.
- Format the title.
- Set the display position of the title.
Color by
You can edit the border color of the bars in the combo chart.

(Quote:Looker Studio)
Series
You can configure in detail how to display metrics for each series here. By changing the settings for each series, even with the same dimensions and metrics, you can modify the visualization as follows:
- Line or bar chart
- Chart color
- Cumulative values
- Display points (line chart only)
- Step lines (line chart only)
- Show data labels

(Quote:Looker Studio)
Data label
If you check "Display data labels" for a series, you can also edit the format of the data labels.

(Quote:Looker Studio)
General
You can choose whether to display the line as a smooth curve or use a stacked bar chart for the bar graph.

(Quote:Looker Studio)
Chart spacing
In the graph space, you can adjust the width of the bars in the bar chart. Additionally, the number of points allows you to determine how many graphs will be displayed in the combo chart. In the image below, the width of the bars has been set narrower than the default, and the number of graphs displayed has been set to five.

(Quote:Looker Studio)
Axes
You can configure the display and orientation of the axes in combo charts, as well as set the range of values shown on the axes.

(Quote:Looker Studio)
Left Y-Axis/Right Y-Axis
In the left Y-axis and right Y-axis, you can configure the display settings, orientation, and the range of values shown on each axis.

(Quote:Looker Studio)
X-Axis
You can toggle the display of the axis title on the X-axis.

(Quote:Looker Studio)
Glid
You can change the colors of the axes, the color and size of the grid lines, and the background and border colors of the graph area.

(Quote:Looker Studio)
Legend
The following items in the legend can be edited:
- Text color
- Text size
- Font
- Display position relative to the time series chart
- Alignment
- Maximum number of lines

Background and Border
You can edit the formatting and design of backgrounds and borders. The configurable items are as follows:
- Background color
- Border radius (corner roundness of the border)
- Transparency
- Border color
- Border thickness
- Border style
- Border shadow

(Quote:Looker Studio)
Chart Header
When setting optional metrics, you can edit the display conditions and colors of the icons that switch the metrics. There are three display conditions as follows. When setting optional metrics, choose either to always display or display on hover.
- Do not display
- Always display
- Display on hover

(Quote:Looker Studio)

![[Looker Studio] Ultimate Guide to Using Combo chart](http://88studio.io/cdn/shop/articles/1280_x_450_px_cddf6344-ed7e-490f-83da-aaeae71c12a5.png?v=1728876833&width=1100)
![GA4 Summary Report Template[4013]](http://88studio.io/cdn/shop/files/4013thumbnail.png?v=1733209235&width=533)
![GA4 Monthly Report Template[4007]](http://88studio.io/cdn/shop/files/4007_GA4-monthly-report-firstview_80551e9b-22ec-47d9-a375-29691372a34f.jpg?v=1702969299&width=533)
![GA4 EC Monthly Report Template[4008]](http://88studio.io/cdn/shop/files/4008_75c0c108-4e41-4fee-87ec-e7c823b6939d.png?v=1743466274&width=533)
![GA4 Standard Report Template[4004]](http://88studio.io/cdn/shop/files/4004_f67fd549-68fe-46c3-b8bc-57b0cad056ee.png?v=1740969729&width=533)
![GA4 EC Standard Report Template[4012]](http://88studio.io/cdn/shop/files/4012v2.0.png?v=1745371761&width=533)
![Google Ads Report Template[4003]](http://88studio.io/cdn/shop/files/4003_v2_1.png?v=1737458695&width=533)
![SEO Standard Report Template [4002]](http://88studio.io/cdn/shop/files/4002v2.0.png?v=1747814286&width=533)
![GA4 EC Basic Dashboard Template[4010]](http://88studio.io/cdn/shop/files/4010v2.0.png?v=1745966967&width=533)
![SEO Monthly Report Template[4011]](http://88studio.io/cdn/shop/files/4011_v2.png?v=1737028939&width=533)
![GA4 Dashboard Template[4009]](http://88studio.io/cdn/shop/files/4009v2.0.png?v=1740388404&width=533)